- 2025年4月4日
- ニュース
ゼミ通ヒーローズVol.80 松尾萌乃果・山本真結・横田杏華と『妖光の軌跡』について語るの巻 Part1
※「ゼミ通ヒーローズ」とは、京都芸術大学キャラクターデザイン学科ゲームゼミの学生の研究や取り組みについてピックアップし、担当教員村上との対談形式で綴る少々マニアックなブログ記事となっています。
村上
2024年度学科展(3年生の学生作品展)に出品したゲーム作品『妖光の軌跡』が、NHK主催の「神ゲー創造主エボリューション」他様々なイベントに出品しました。
制作した松尾萌乃果さん、山本真由さん、横田杏華さんのインタビューを行いたいと思います。
「妖光の光」を制作した山本真結さん(左)、横田杏華さん(中央)、松尾萌乃果さん(右)
横田杏華(以下横田)
ゲーム制作のチームリーダーとして、マネジメント全般、プランニング、エフェクト、あとはデザインやプログラミングも少し手を出していました。よろしくお願いします。
山本真由(以下山本)
私はプログラミング担当でした。リープモーションという特殊なデバイスを使ったゲームだったので、ゲームのソフトウェアとハードウェアの両方を勉強しながら作っていきました。
松尾萌乃果(以下松尾)
私はゲームの企画から遷移図、UIデザイン、デモ画面用の映像制作を担当しました。あとはUnity上でもUIの動作の調整などもしていました。
横田
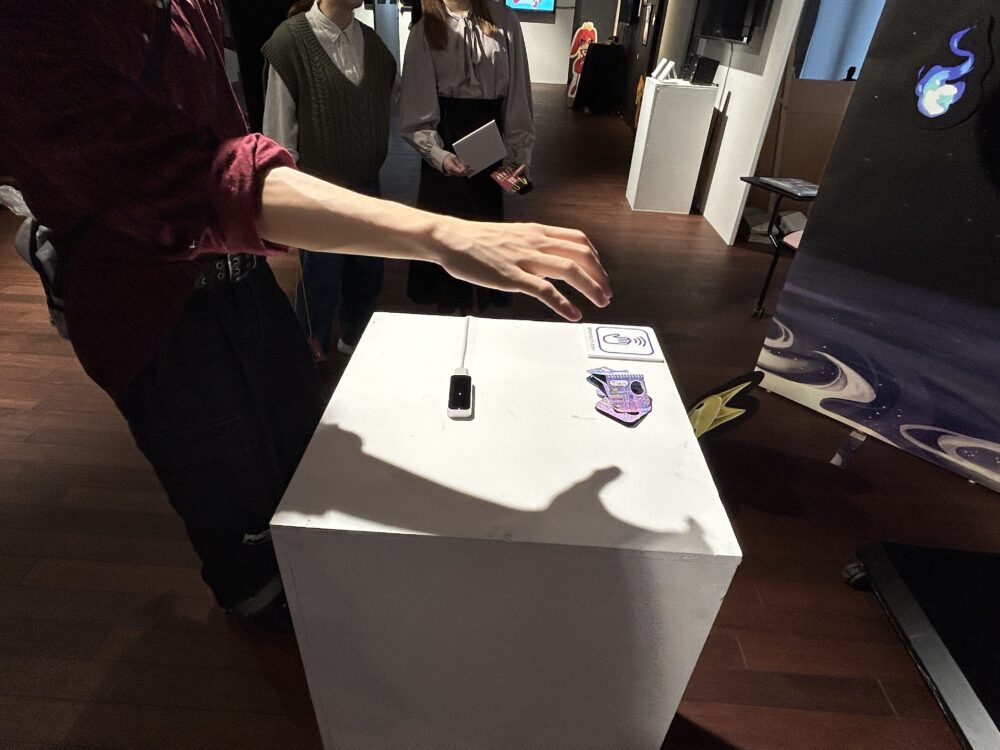
これは簡単に言うと、デコピンをする感覚で光の弾を弾いてターゲットに当てるゲームになっています。
手の動きを検知するリープモーションというセンサーを使って、自分自身の手がコントローラーになった感覚で直感的に弾くことができます。
リープモーションで操作しているところ
横田
ゲームのモチーフは「光害(ひかりがい)」です。暗闇の中に光があると安心するけど、光が明るすぎることで自然とか人に悪影響を与えてしまうことがあるんです。そういった光による悪影響を光害といって、そこからイメージを膨らませて企画を詰めていきました。
具体的な遊び方としては、デコピンの要領で指を弾いて光を飛ばすんですけど、光をたくさん飛ばして相手を縛り付けた状態で手をギュッと握ると相手を潰すみたいな、そんなイメージですね。
これを繰り返して、次々現れるターゲットをどんどん消していきます。
陰陽師の主人公が光を操って鬼を次々に封印していくという設定です。
村上
じゃあ今度は三人それぞれの役割を通して、企画と制作のプロセスを教えて。
横田
私が「光を使いたい」と言ったのが始まりでした。そこから深掘りしていくにあたって、イルミネーションや光の影響について調べていきました。そもそもイルミネーションって、クリスマスに星を子供に見せるための模倣みたいなものとして生まれたらしいんです。でもそれって、イルミネーションでたくさん光が使われてるから逆に星が見えなくなるっていう矛盾もあって、そこから光害のモチーフにたどり着きました。
村上
光の華やかな部分とマイナス面の二面性が面白いね。しかも、光ってるターゲットを、光を使って倒すっていう皮肉もあって。じゃあ結局悪ってどっちなんだろう?みたいな議論もしてたよね。
横田
そうですね、勧善懲悪ではなく、プレイヤーとしては表面的には良いことをしてるつもりだけど、いや、どうなんだ?みたいに感じてもらえたら良いですね。
村上
実際にプレイしているときは夢中になってるからそこまで考えることはないだろうけど、シリアスゲームみたいに一歩離れてふと問題点に気付かされる点が面白いと思う。
山本
そのテーマにリアリティを持たせるために、光を操作する動きの実装にすごく気を使いました。本当に自分が操ってるような没入感が欲しかったので、手に連動するタイミングとか、どういう動きで光が出てくるとか。
元々は手を握って開いて光を生み出す動作の仕様はなかったんですけど、勝手に考えて実装してみたら割と面白かった、そのまま採用になりました。どうせやるんだったら全部手の動きだけで表現したいと思ったので。
村上
実装するうえで苦労したポイントは?
山本
やっぱり光を飛ばすところですね。手の動きの判定がものすごくシビアで、しかも画面が見にくかったり奥行き感が分からなくなったりして。横田さんのエフェクトとも連動して、なんとか見た目的にも気持ちいい形に収まったかなと思います。
村上
判定は苦労してたね。認識しやすい人としにくい人がいたのかな?
山本
リープモーションの位置に対して、ちょっと後ろから引かないと弾けないとか、指の広げ方によっても認識したりしなかったりするので、そこのバランス調整がすごく難しかったです。
人によって手の開き方の癖があって、親指を全く動かさない人とか、親指を内側に握り込んだり外側に握り込んだりで結構違うんです。それを全部網羅して、且つ誤動作を起こさないようなバランスになるようにひたすら繰り返し調整をしていきました。
村上
必死になるとどうしても前のめりになってしまって、手がリープモーションの判定範囲から外れていくから、夢中になればなるほど判定しにくくなるっていう難点があったね。最終的にはちゃんと動くようになって良かったけど。
山本
最初は箱の中にリープモーションを入れて、その中に手を入れて操作する案もあったんですけど、没入感が足りないのでそれはなくなりましたね。
村上
結局どうやって解決した?
山本
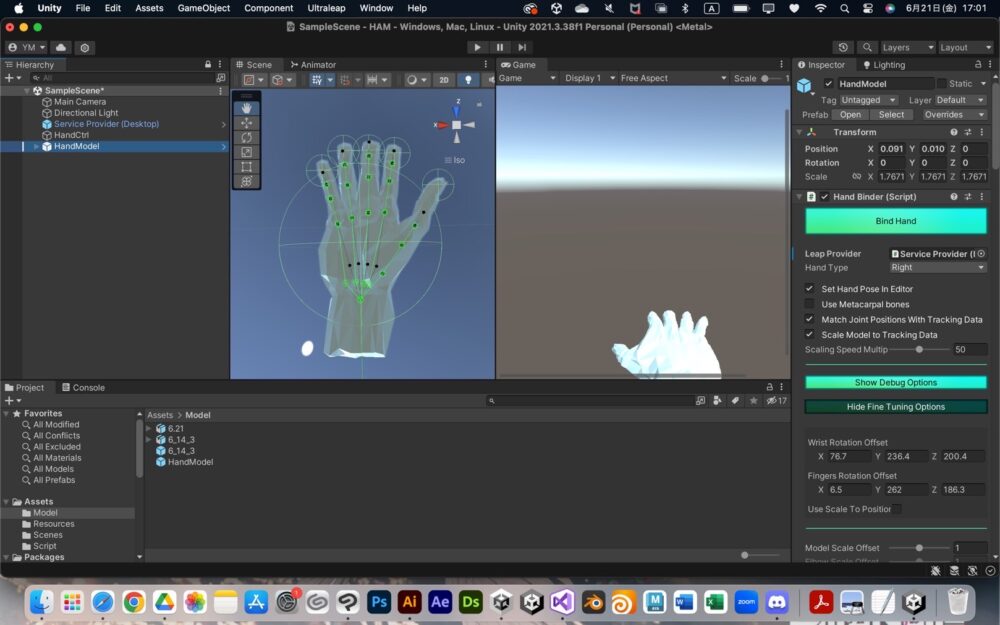
まず、人差し指と親指の先に目に見えないオブジェクトを設置しておいて、それが手のひらのオブジェクトと重なってる時を初期状態と定義しました。弾いた後に指先オブジェクトが手のひらオブジェクトから離れて伸びることになるので、その距離を判定して対応しました。そこの数値調整とかも結構頑張りましたね。
Unity上の画面
村上
このあたりのシステム検証と設計に時間をかけて、実際にデータを実装し始めてからは一気に完成に向かっていったね。
山本
そうですね。制作の前半2~3か月はリープモーションの技術検証と調整に費やして、夏休みの直前くらいには他のみんなが作ってくれた画像のデータが上がってきたので、内部処理とか基本動作が実装できて、夏休みの間に一気に仕上がってきたっていう感じでした。
村上
水面下で企画とシステム設計を行う期間が長かったから、いつになっても遊べるものが上がってこなくて皆ヒヤヒヤしたと思うけど、ゲーム作りのスケジュール感覚としてはこれが普通。ゲームのストーリー序盤から順番に作っていくわけではないからね。水面下でずっと技術検証して実験して失敗して…これを繰り返すのに制作の半分ぐらい時間かけて「よし、この仕組みなら面白いゲームになりそうだぞ!」って手応えを掴んだら、そこから画像や音声が実装されて制作終盤になって一気に仕上がってくるっていう感じになるから。
村上
では次はデザイン関連の話にいってみようか。
松尾
はじめに取りかかったのがキャラクターデザインでした。企画の方でも話した通り、「この行いは本当に正しいことなのか?」というテーマがあるので、ターゲットは一応「敵キャラ」ではあるものの敵っぽくなくて、本当の悪に感じないようなキャラクターデザインを考えました。怖くならないようにするのが難しかったです。
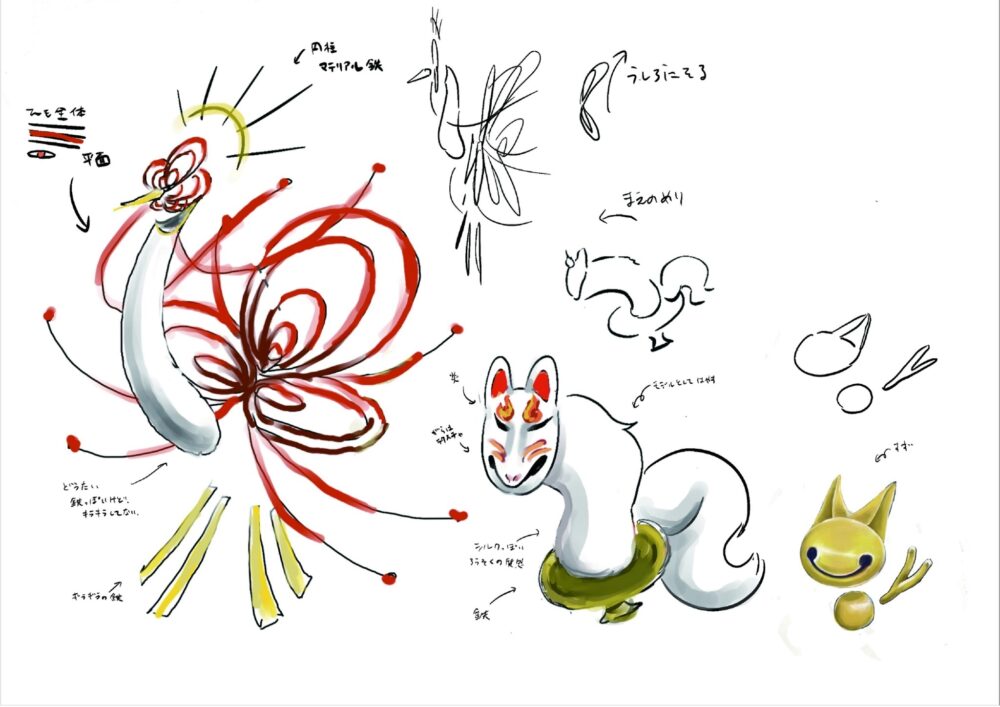
キャラクターデザインのスケッチ
松尾
UIデザインとしては、はじめはカーソルっていうか、マウスで操作する想定のボタンを作ってたんです。途中から「手で操作するゲームなら全部手の動きだけで統一した方がいいよね」ってことで、手をかざして選択する感じのUIの位置と動きに修正しました。モニターに向かって手をかざすので、どの位置が適正なのかを考えて調整しました。
画面遷移としては、企画当初はオープニングムービー、チュートリアル、ゲーム本編、エンディングだったんですけど、それだと本編のゲームプレイに辿り着くのに時間がかかってしまうので、初めからスタートボタンを押したらすぐゲームが始まるようにボタンに分けて遷移をブラッシュアップしました。
村上
普通にゲームのコントローラーを使うと、上のボタンを押したらカーソルが上に行って、下なら下って感じで、手の動きと見た目が一致しやすいよね。スマホゲームなら画面に直接タップするから迷うことなくそのまま動かせるわけなんだけども、ただ今回のUIデザインの難しいところは、コントローラーに触れることなく手を宙に浮かせた状態で、しかもプレイヤーの目線は手元じゃなくて画面を見てる。普通のゲームと違って目と手と画面がそれぞれ直接的に一致していない状態で動かすことになるから、そこも含めて考えるとUIデザインはすごく大変だったと思う。初めて板タブで絵を描いた時みたいな違和感を思い出した。
松尾
制作中は自分のノートPCで動作チェックをしていて、展示のときには大きなモニターに映し出すので、そこでまた操作にズレが出てくるのでデザインの調整も大変でした。
村上
ゲーム会社では必ず実機テストをしながら開発していくんだけど、今回はどの展示会場でどのモニターを使うかが分からない状態で制作したから、「多分こうだろう」っていう作り方するしかなくて、そこが誤算というか苦労したポイントだったね。
松尾
そうなんですよ。しかもこの作品は4回それぞれ違う会場で展示をして、全部画面サイズが違ったので、展示の現場に合わせて全部調整をかけていきました。
Part2に続く