- 2023年8月18日
- 日常風景
【前期合評レポート!その弐】2年生:「UI/UX基礎」
こんにちは!
プロダクトデザインコースです。
本日は合評レポート第2弾!
2年生の「UI/UX基礎」の合評の様子をお届けします!
そもそも「UI」「UX」とは何かご存知でしょうか・・・?
UIとは・・・
「ユーザーインターフェース」の略で、サービスやプロダクトと、ユーザーの接点を表す言葉として使われます。例えばホームページのデザインやフォント、ユーザーの目に触れる情報はすべてがUIといえます。ユーザーが操作する画面だけでなく、マウスやキーボード、タッチ画面などもUIに含まれます。
UXとは・・・
「ユーザーエクスペリエンス」の略で、製品やシステム、サービスなどの利用を通じてユーザーが得る体験を表す言葉です。サイトを見て楽しんだり、美しいと感じるだけでなく、使いやすい!と感じるものもUXに含まれます。
今回、2年生が取り組んだ「UIUX基礎」という授業では、XDというAdobeツールを使って、現在京都芸術大学の学生が出席管理や履修登録などに活用している「manaBe」というサイトをより使いやすくするためのデザインを考えました!

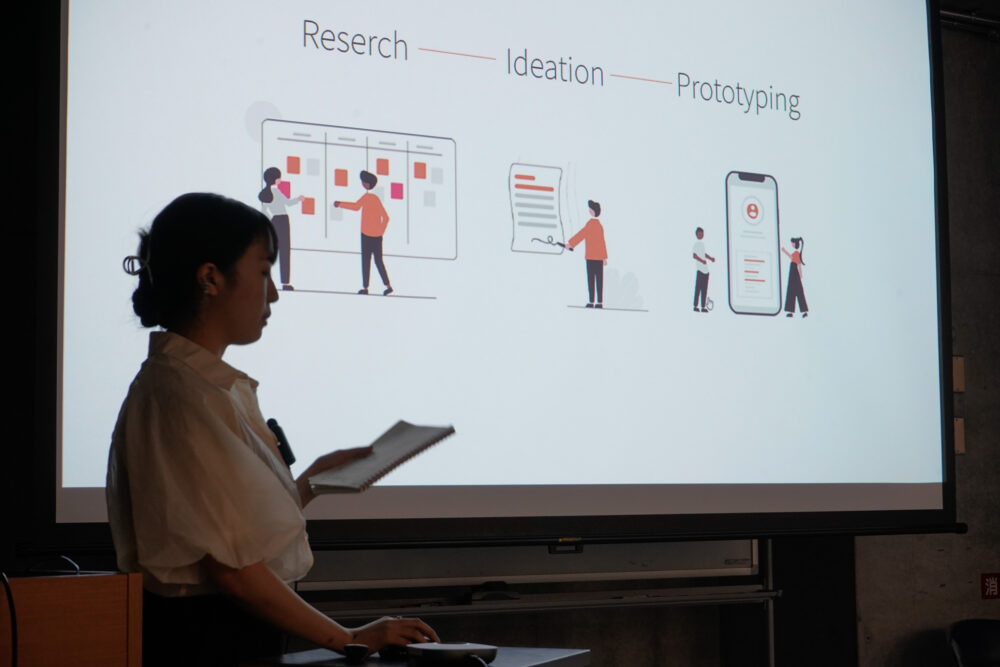
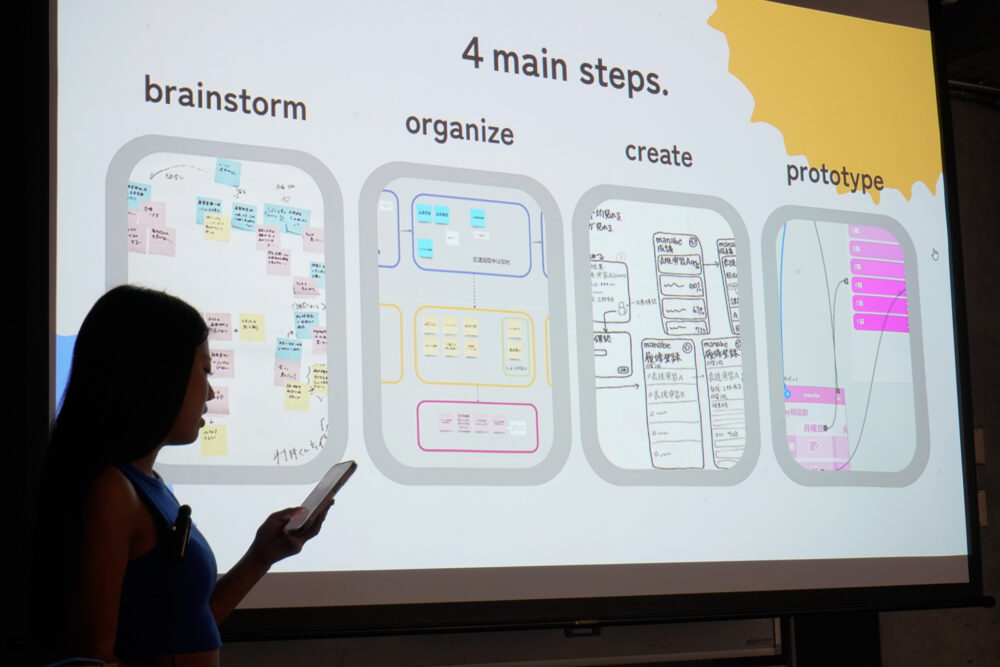
授業では1グループ5名ほどのグループになりリサーチからプロトタイプの作成まで行います。


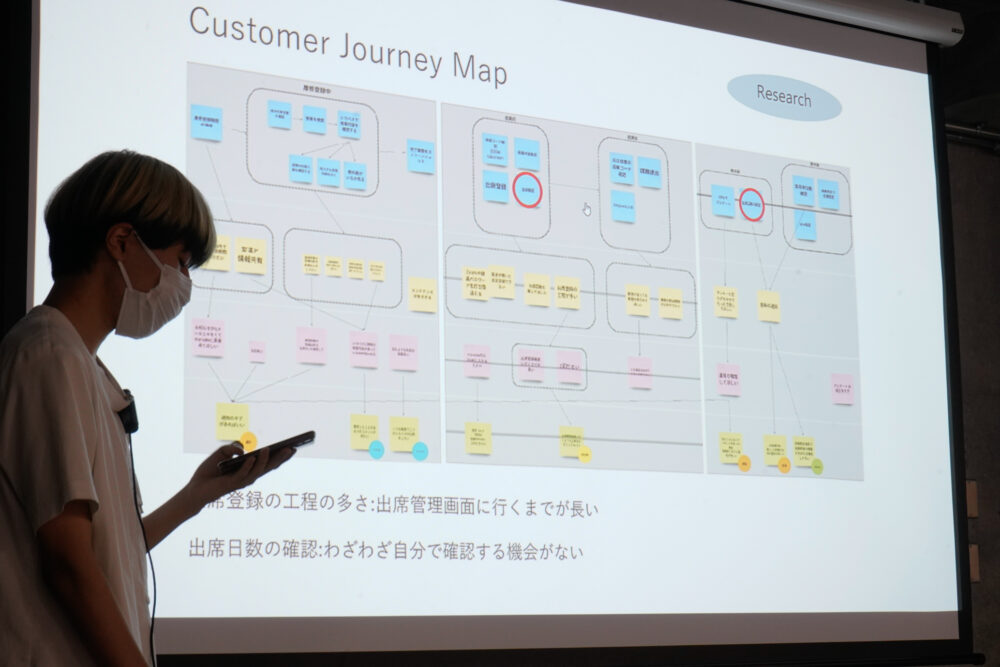
グループごとに現状の問題点や、使い心地について意見を出し合い、まとめていきます。

そこから、個人の作業へと移ります。自分で改善したいポイントを見つけ出し、新しいmanaBeをデザインしていきます。
アプローチは様々で、出席管理をもっと楽にしたい、どのような授業が受けられるのか実際の授業のレビューが見たい、遅刻をしないようにスケジュールを管理したい、励ましてほしい、などなど、、、そこから出席管理に特化したもの、履修登録に特化したもの、アプリを使うときのわくわく感にこだわったものなどが考えられました。一部ですがいくつかご紹介します!

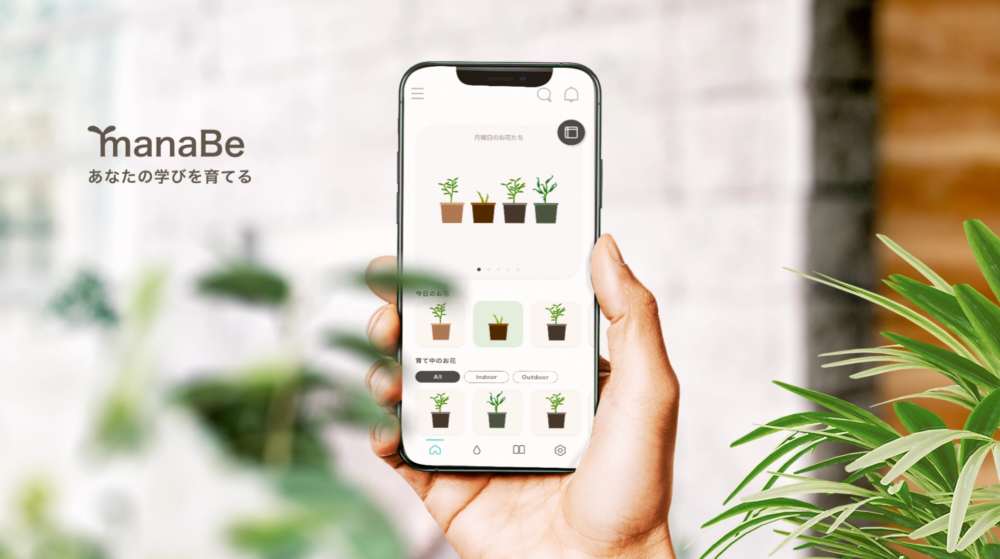
▲植物の成長と学びの成長をリンクさせたもの。授業をこなしていくと、画面内の植物がどんどんと成長し、花を咲かせます。


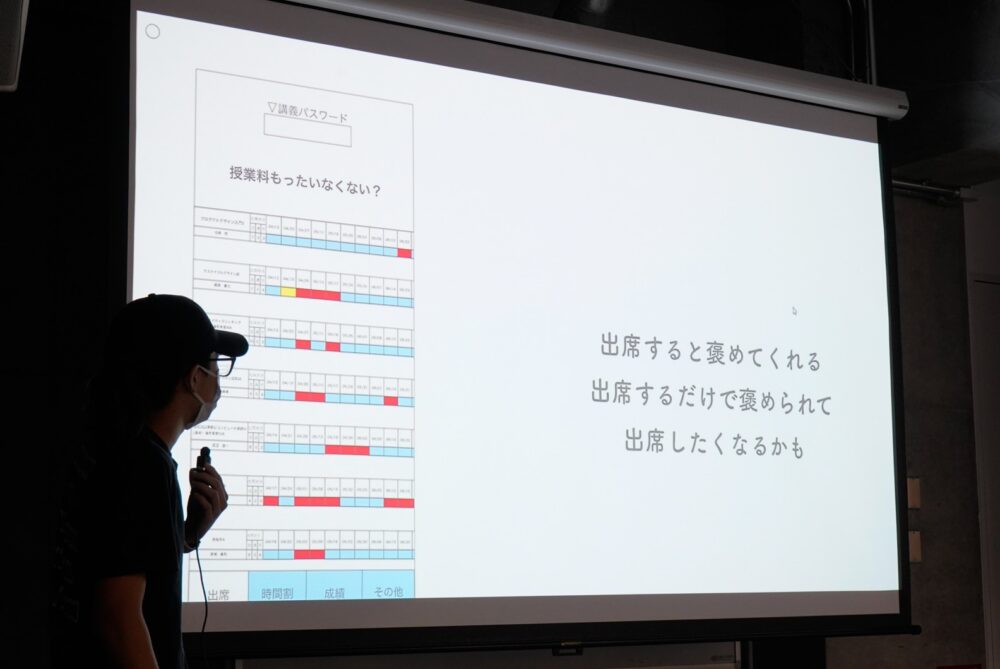
▲出席を促すために叱咤激励してくれるもの。出席すると「偉い!」「今日も頑張ろう!」などの言葉で励ましてくれ、休みがちになると「どう生きていくの?」「学校行きなよ」と出席を促すような言葉をかけてくれるそう。

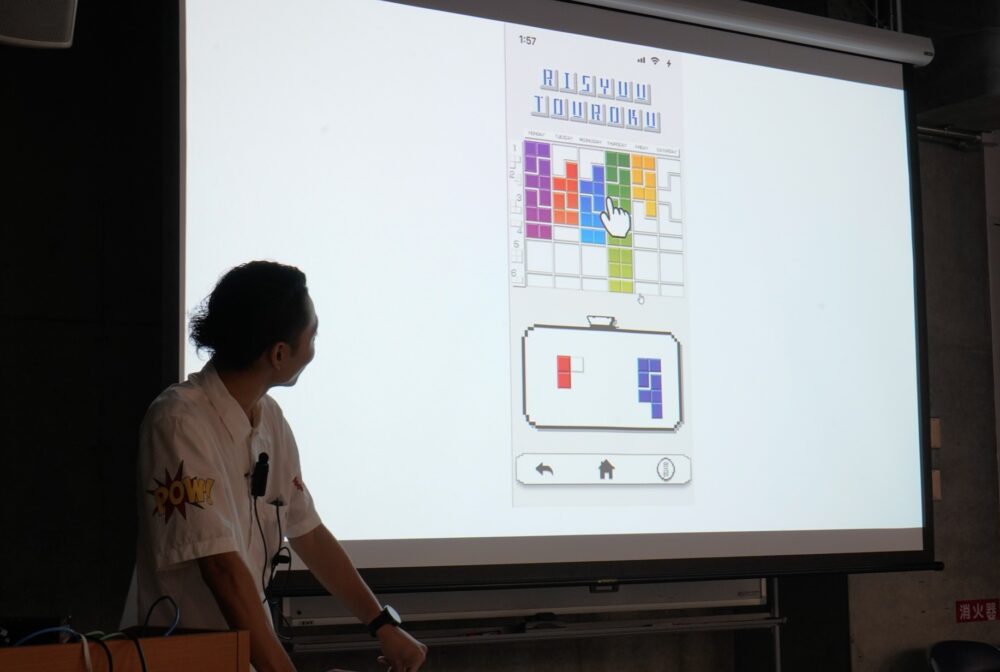
▲ゲーム感覚で履修登録ができるというもの。アプリ内だけでなく、履修登録が近づくにつれてアプリのアイコンもゲーム仕様に変化していきます。


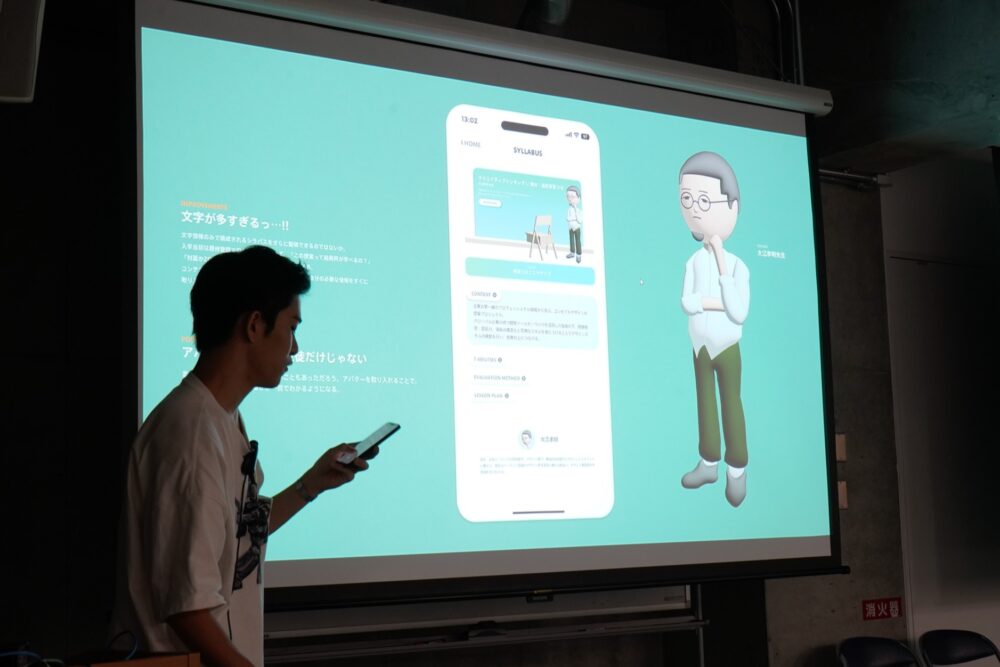
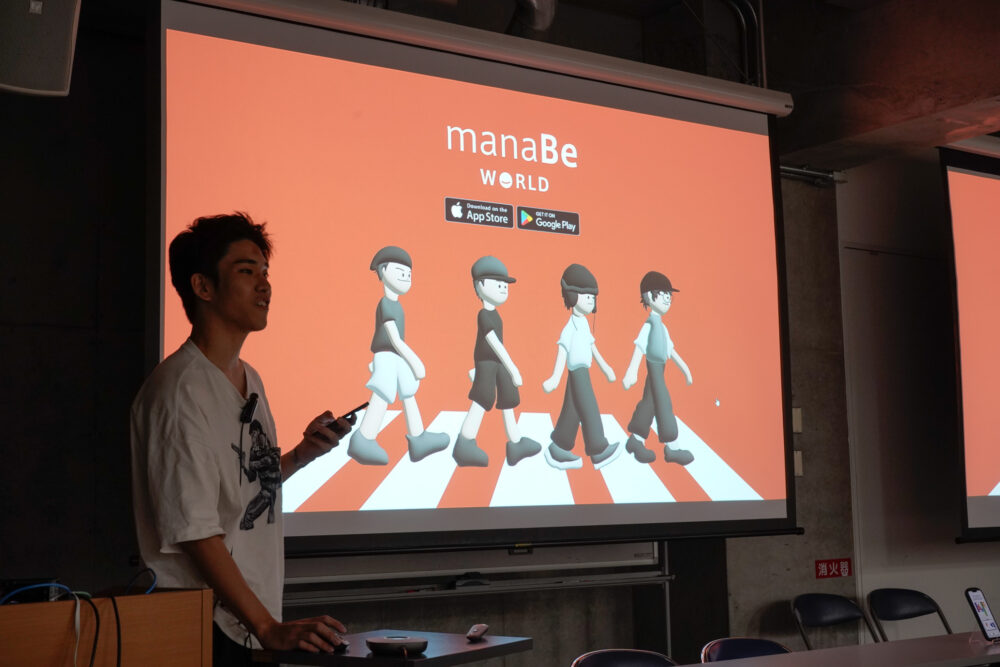
▲アバターを作成し、コミュニケーションツールを融合させて考えられたもの。アバターには学生だけではく、先生の姿も・・・!(写真1枚目:大江先生のアバター)

▲スケジュール管理に特化したもの。授業や課題、アルバイトなど多忙を極める大学生活にスケジュール管理は必須です。


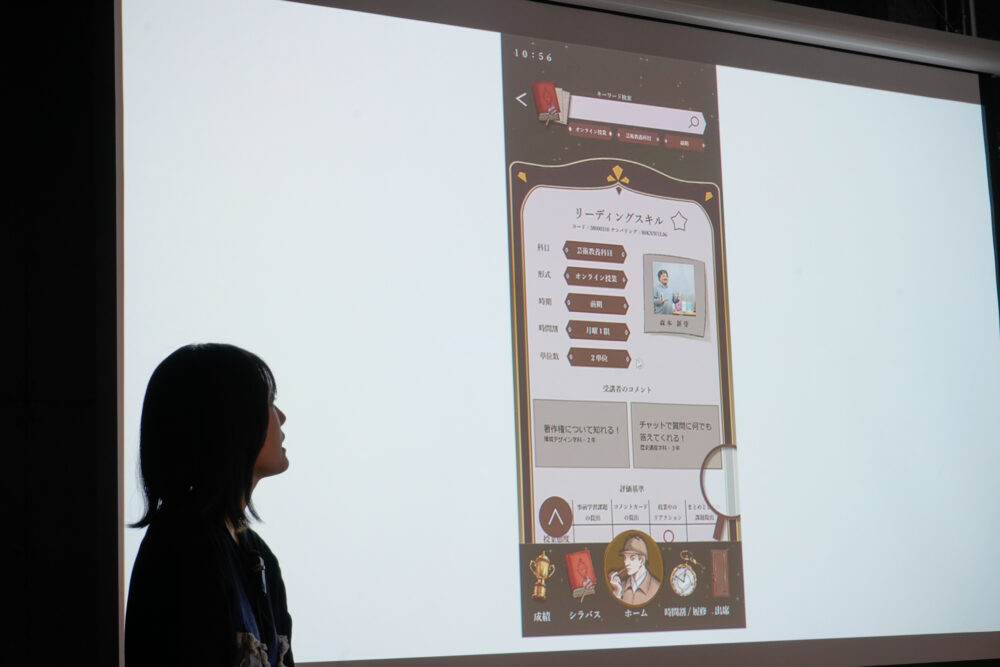
▲謎解きmanaBeと題し、授業をうまく受けるためのコツが隠されているというもの。虫眼鏡をかざすことで現れるように…!
どうですか?なんだかわくわくしませんか?
実際に操作ができるようなプレゼンとなっていて、驚きや楽しさが伝わってきました。
なにより、学生たちが楽しくデザインしているのが伝わってきました!
実際にあると良いなと思うものや、実用にはまだまだ課題があるけれど新しい切り口でデザインされているものなど、使い手である学生の皆さんだからこそ生み出されるデザインを見ることができました。
(レビュー機能などは学生は嬉しいけど、先生たちはちょっとドキッとしちゃいそうですね・・・笑)
現行のmanaBeに敬意を払いながら考えを深めているのも印象的でした。
また、2年生のプレゼン資料の美しさには見惚れました・・・!

▲学生のプレゼン資料より
このまま後期も駆け抜けてください!!
プロダクトデザインコースからのお知らせ
▽
▽
▽
8/26・27開催
「実際に授業を受けられる」
\ 体験授業型オープンキャンパス /
プロダクトデザインコースの実際の授業を体験してみませんか?
まだ若干名空きがありますので、ぜひご参加ください!!



