- 2022年6月1日
- 日常風景
【メディアリテラシー基礎】ノーコードでアプリ制作に挑戦!
こんにちは。
クロステックデザインコースです!
今回は、主に1年生が授業を受けている「メディアリテラシー基礎」という授業を紹介します!
この「メディアリテラシー基礎」という授業では、1年生はパソコンを開き基本的なことから始めていきます。
そして、インターネットを使っていくためにはどんなものがあるのか・できるのか、インターネットで検索、Google Apps、ノーコードやwebページを構成するHTMLやCSSといったものなどを学んでいきます。
今回この授業で取り組んでいるのは、ノーコード(NoCode)!
—————————
ノーコード(NoCode)とは、Webサービスやアプリ開発に必要なプログラミング言語を使わずに、誰でも簡単にアプリケーション開発を可能にしたもの。
—————————
私たちが普段使っているwebサイトやSNSなどの様々なwebサービス・アプリは、プログラミング言語によって構成されています。
記号や英語で複雑に羅列した文字を、誰もが一度は見たことがあるでしょう。。。
プログラミング言語は、人間がコンピューターに指示するために用いられるコンピューター専用の言語です。
これまではWebアプリ・サービスを作るためには、必ずプログラミング言語を使う必要がありました。
しかし、プログラマーでなくても、ノーコードツールを活用すれば、誰でも簡単にWebアプリ・サービスなどを作ることができるような世の中になりつつあります!
オンラインサロン「NoCodeCamp」を運営し、様々な受託開発やイベント主催、メディア出演など多方面でご活躍中のNoCode Ninja先生(本学科非常勤講師)に今回来ていただき、対面で授業を実施いただきました!
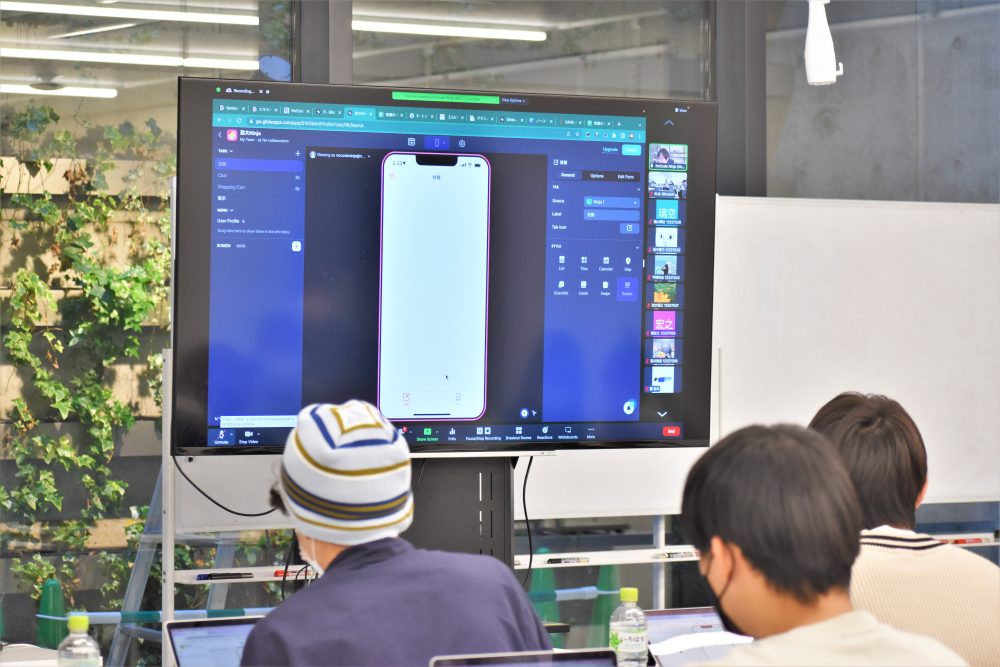
その前の週では、NoCode Ninja先生とオンラインで繋ぎ、Glideというノーコードツールを使う授業をしていただきました。
▲前回の授業の様子
このGlideでは、Googleスプレッドシートをデータベースとして使いながら、簡単にアプリを作ってみるということをしてみました。
ノーコードとはどういうものなのか、学生たちも手を動かしながら徐々に学んでいきます。
今回対面の授業では、bubbleというGlideとはまた別のノーコードツールを使ってみます。
このbubbleというものは、最も人気のあるノーコードツールの一つとされています。
出来ないことほとんどないと言われるほど、万能さが人気だそうです。
bubbleはアカウントを作成すれば無料で誰でも使い始めることができるので、興味がある方は実際に使ってみて下さい!
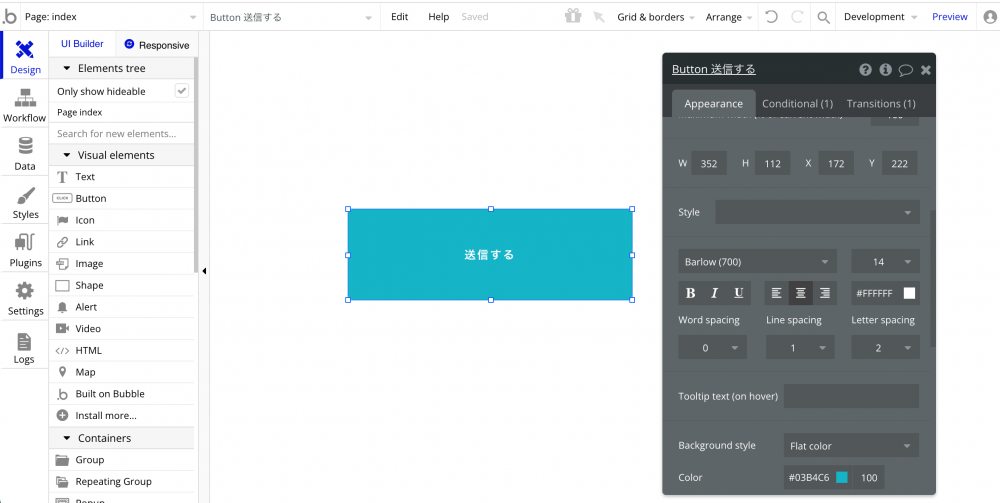
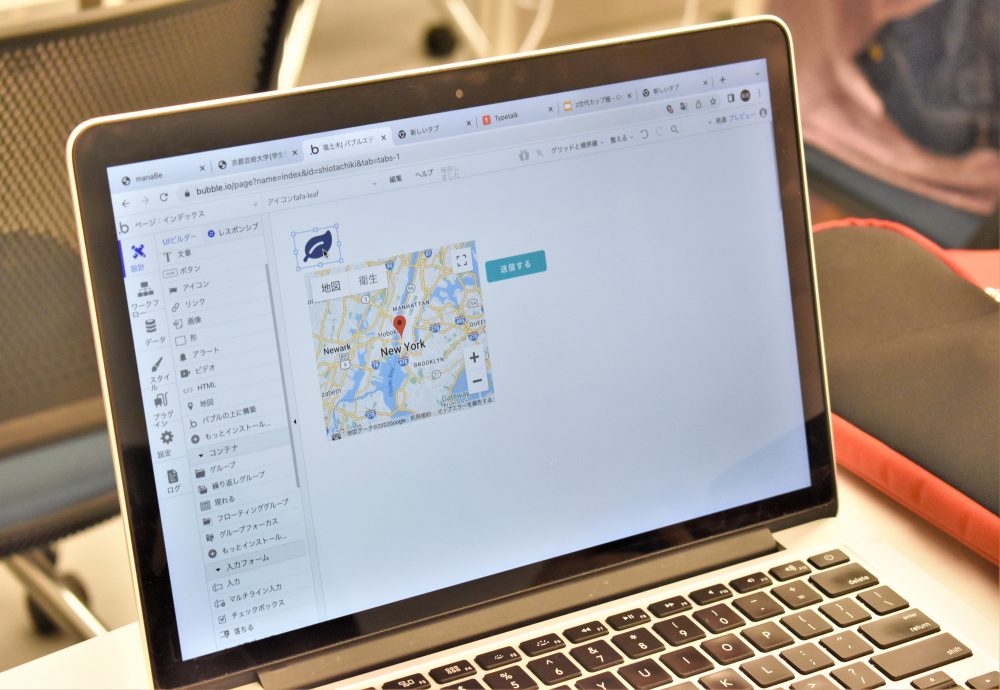
さっそくbubbleにログインし、アプリを作っていきます。
テキストやボタンなどの要素(エレメント)を選択し、ぽんと配置するだけで、webサービスやwebページによくある簡易なボタンが作成できてしまいます。
複雑なプログラミング言語は使わなくても、こういったノーコードツールの仕組みを理解していけば、誰でも簡単に使えそうです!
もちろんこの要素のどことどこを繋げる、ボタンをクリックしたら別のこのページに移動するなど、要素一つに関わる動作も設定していく必要があります。
また自分自身で少し手を加えたいという部分は、プログラミング言語をその箇所だけ組み込むことでさらにオリジナリティあるものへと作り上げることができます。
しかし、こういったノーコードツールは日本語に対応していないものが多いので、英語が苦手な人にはひと苦労。
学生たちも英語に少々苦戦している様子、、、、使いながら覚えていきましょう!
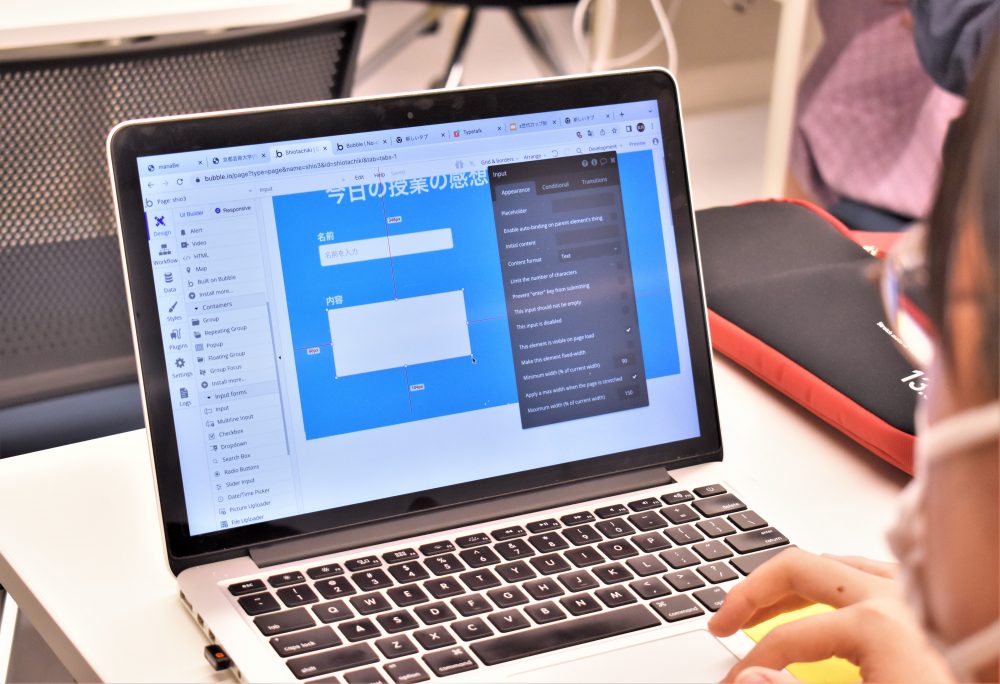
まずはテキストやボタンなど、どんな要素(エレメント)があるのか、どんなことができるのか、実際に自分で操作して作ってみるところから始めてみました。
分からないところは先生がフォローしてくれています。
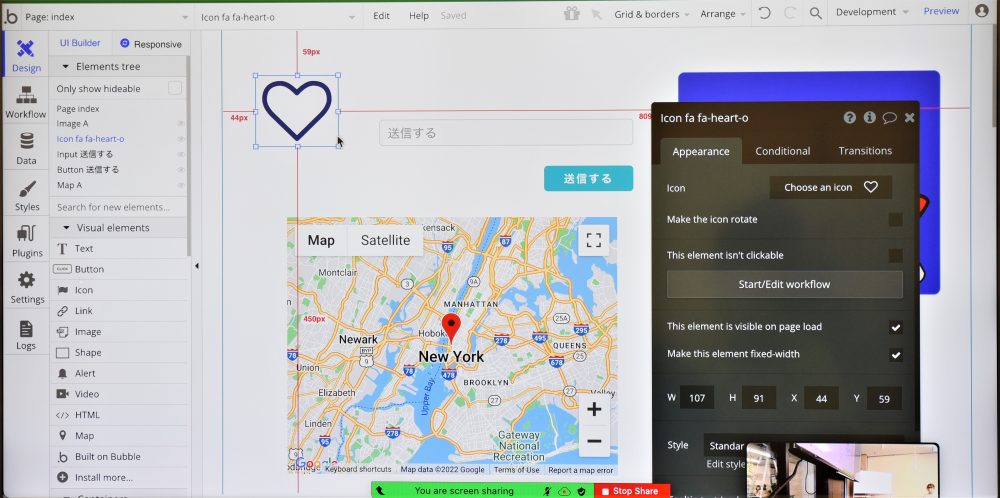
色を変えたり、アイコンを置いてみたり、文字入力ができるフォームやマップを置いたりするなど、学生たちも自由に試してみました。
bubbleのノーコードツールにはどんなものがあるのか、一通り試してみた後は、次は実際に投稿アプリのページを作っていきます。
最初はみんな同じ簡易な投稿アプリを作っていくので、一つ一つ操作を確認しながら、みんなで同時に進めていきます。
ノーコードツールで文字や画像が投稿できるページを作るだけではなく、投稿したデータ情報を集約させる仕組みも作る必要があります。
少しずつ進めながら、どんな構造になっているのか知っていきましょう!
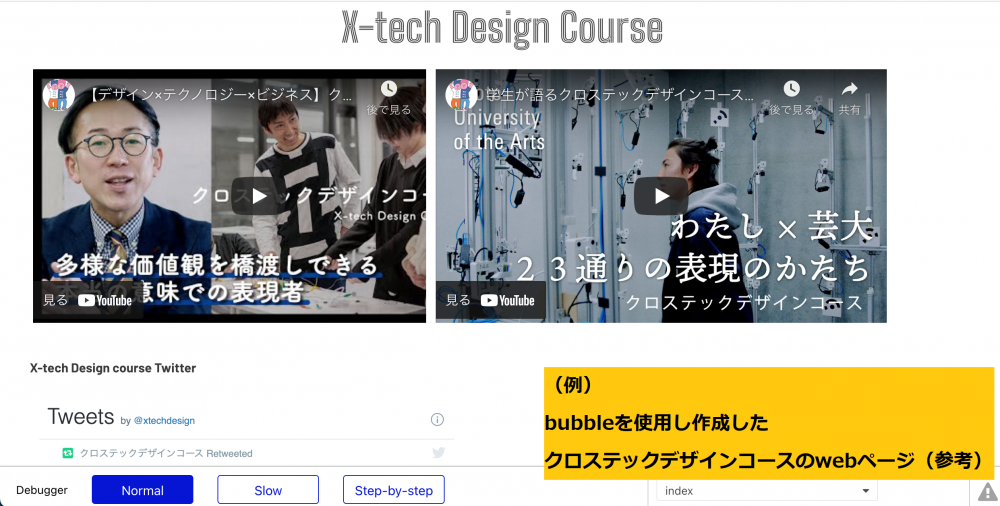
例としてbubbleを使い、クロステックデザインコースのページを簡単に作ってみました。(公開はしていません)
(例)
コースや学生紹介の動画、コースのTwitter情報などを、ノーコードツール内にある要素(エレメント)をぽんぽんと置くだけで本当に簡単に作れてしまいました!
型が決まってしまっているwebページではなかなか出来ない、色や形、デザインなどを自分で自由にカスタマイズできるというのは、実際に使ってみると非常に面白さを感じました。
今回の授業では、bubbleというノーコードツールを使い、簡易な投稿アプリページを作ってみるということをしました。
プログラミング言語を使っていないだけで、皆さんが使っているSNS(Twitterやinstagram)なども構造としては同じような原理で作られています。
一つ一つ実際に自分の手を動かして作ってみることで、普段身近に使っている様々なwebサービスやアプリと、自分たちが今授業でやっていることとが少し繋がってみえてきたでしょうか。
様々な例を挙げていただきながら、NoCode Ninja先生には分かりやすく説明していただきました。ありがとうございました!
**
「プログラミング」というと複雑で難しく、最初はどんな構造か理解してついて行くのは大変かもしれません。
しかし、こういったノーコードツールのような誰でも使い始めることができるものが、世の中でますます開発されています。
クロステックデザインコースの授業は、今の時代の流れを感じ取りつつ、まず世の中にはどんなツールがあるのかを知り、それをどう使い・活かしていくことができるのか、授業で実践していきながら日々学んでいます。
そして、日常生活の中で常に幅広く興味関心のアンテナを立て、様々なことを発見・吸収・実践していくことで、それが私たちの身の回りにあるちょっとした課題を解決することに繋がっていきます。
また授業の様子をご紹介します!お楽しみに!
いよいよ今週末、開催!!!
今年も、YouTube感覚で見るだけのお手軽なWEB説明会の開催が決定しました!
日替わりで各コースの先生・学生が登場します。
クロステックデザインコースの実施日は、
6/3(金)18:00~19:00
当日のLIVE配信は、参加者の皆さんは顔出し・声出し一切ありません!
なので、気軽にコース紹介を聞くことが出来ます。
質問があれば、テキストで送信するだけです。
コースの先生や学生の雰囲気や生の声を聞くことができますので、勇気がなくてなかなか聞きに行けなかったという人や、遠くてオープンキャンパスに参加出来ないという方におすすめです!
ぜひご参加ください。お待ちしております。
申し込みは、こちらからどうぞ!
\\\\ 事前要申し込み ////
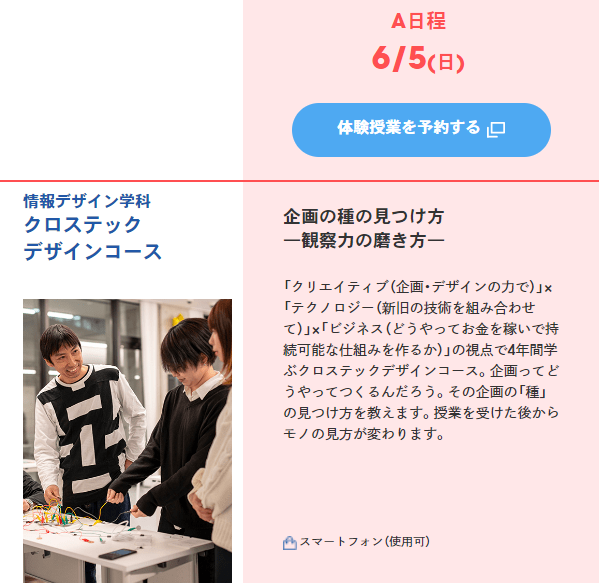
6/5(日)のオープンキャンパスは、大学の各コースの本格的な授業を体験できるまたとない機会です!
普段のオープンキャンパスとは異なり、本格的な授業を受講できるのがこの「体験授業」。
一足先に芸大生になったつもりで、コースの授業を体験することができます。
日時:6/5(日)10:00~16:30
<体験授業>
午前 10:20-12:00
午後 13:30-15:10
※1日最大2コースまで受講可能。
※ 同一日程で、同じコースの授業を受講することはできません。
クロステックデザインコースでは、「企画の種の見つけ方ー観察力の磨き方ー」というテーマで授業を行ないます!
どんな授業なんだろう?と思うかもしれませんが、授業を受けた後から自分の周りにあるモノの見方がガラリと変わって、どんどん面白いアイディアが浮かんでくるかもしれません。
昨年の体験授業オープンキャンパスの様子は、こちら👇👇👇
体験授業型オープンキャンパスへのご参加ありがとうございました!
実際に先生方が授業の中でコースの学生にも話している内容をされたりするので、学生たちが受けている授業のような時間になるかと思います!
ぜひ参加して体験してみて下さい!
体験授業に参加される方は、事前予約が必要です!
各コース定員を設けていますので、早めに予約することをおすすめします!
➡6/5(日)体験入学オープンキャンパスの予約はこちらから!
ここでも少しお知らせ!
美大芸大進路講座の講師として、クロステックデザインコース教員の吉田先生が全国を飛び回ります!
これからの進路に向き合い・選んでいく、ひとつのきっかけのような時間となると思います。
こちらの講座は感染症拡大防止措置を踏まえ、事前予約制・定員制です。
定員に達し次第受付終了となりますので、少し話を聞いてみようかなと思われている方は早めにお申し込みすることをおすすめします!
クロステックデザインコースの最新カリキュラムや進路について紹介|先生によるコース紹介動画2022
クロステックデザインコース 在学生へのインタビュー
京都芸術大学クロステックデザインコース公式ページに、授業内容の詳細を掲載中!
ぜひそちらも覗いてみてくださいね!
クロステックデザインコースでの日々の授業風景、
イベント等はtwitterとInstagramで日々更新中です。
ぜひそちらもチェックしてみてください!
クロステックデザインコースTwitter(@xtechdesign)