- 2018年12月3日
- 日常風景
Happy Elementsゲームデザイン奮闘記Vol.5「初心に返る、の巻」
前回までのあらすじ。
本学では「あんさんぶるスターズ」「メルクストーリア」でおなじみのゲーム開発会社Happy Elementsとの連携授業を実施しています。選抜された13人の受講生を4チームに分割し、それぞれがオリジナルのゲーム企画を立案して最終的にはコンセプトアートや画面レイアウトも含めたプロレベルの企画書を作成していきます。
(Happy Elements公式サイト http://www.happyelements.co.jp/recruit/)
こんにちは。キャラクターデザイン学科の村上です。
11月の授業では、「UIデザイン」についてレクチャーをいただき、実際にゲーム画面のレイアウトを起こしていきました。
UIってわかりますか?ユーザー・インターフェイスの略で、ゲーム画面の中のアイコンやボタン、ゲージやメッセージといった、ユーザーの皆さんに操作を誘導するためのデザインを指します。どんなに面白いシステムで魅力的なキャラクターが活躍するゲームでも、このUIデザインが悪ければ一体何をすればいいのか分からないゲームになってしまいます。つまりゲームを生かすも殺すもUIデザイン次第ということです。
Happy Elements天野先生よりレクチャーをいただいた後は、各チームが今作っている企画の中で一番見せたい場面をピックアップし、その画面をレイアウトしていきます。
今この場面でプレイヤーが一番見たい情報は何か!?キャラクターのサイズをどのくらいにしたら動かしやすいか!?タップしやすいボタンの大きさになっているか!?と色々な方向から物事を考えてレイアウトを整えていきます。
これは画面遷移図。最初はこんなラフからはじめて、ゲームの流れを考えながら必要な情報の優先順位を決めていきます。
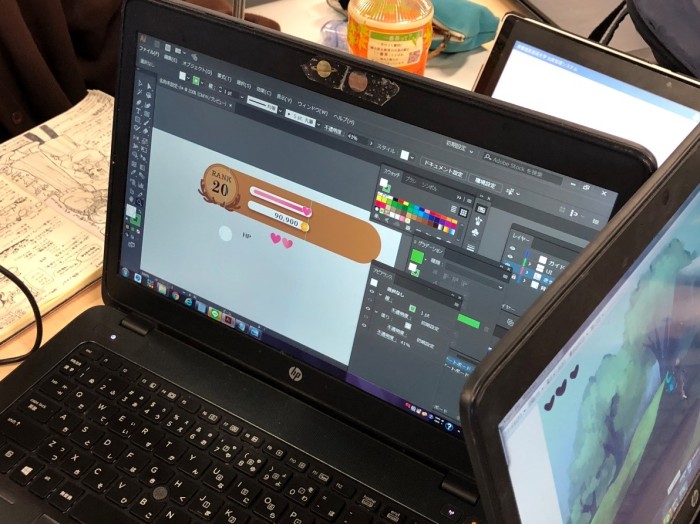
実際にUIが加わると具体的な遊びがイメージできてワクワクしてきます。
しかし!こうして実際にUIを含めて画面を作っていくと、ゲームの仕様が穴だらけだったことに気が付くんですね。次々に問題が浮き彫りになり、企画を大きく練り直すというチームも出てきて作業は思うように進みません。私は心の中でゲーム開発をナメるなよと思いつつ、邪悪な笑みを浮かべて学生たちを生温かく見守るのでした。
試行錯誤を繰り返す3年生の海野千尋さん(常葉大学附属常葉高等学校出身)。
情報量の多いゲーム画面を作っているので結論を出すまでにかなり時間がかかります。
次回12月の授業では、これまでに制作してきた「キービジュアル」「キャラクターデザイン」「ゲーム画面」を組み合わせて一つの企画書としてまとめていきます。乞うご期待!