グラフィックデザインコース
- グラフィックデザインコース 記事一覧
- 【グラフィックデザインコース】効率的にウェブサイトを制作する方法を学びましょう
2022年01月26日
【グラフィックデザインコース】効率的にウェブサイトを制作する方法を学びましょう
効率的にウェブサイトを制作する方法を学びましょう
こんにちは。グラフィックデザインコース/情報デザインコース・業務担当講師の神野由紀子です。
12/18-19に外苑キャンパスで行われたスクーリング科目、グラフィックデザインⅢ-4「ウェブデザイン2」の授業をご紹介します。
仕事で、または趣味でサイトを作ったことがなければ、触れたこともないウェブデザインの世界。デザインでもプログラミング寄りの授業に、何となく苦手意識を持っている方が多いようです。
ですが一昔前と違い、便利なサイト構築ツールが幾つも出てきました。今では難しい知識が不要で、デザイナー向きの、より視覚的で感覚的なサイト構築が可能となっています。この機会に是非トライしてみましょう。

2021年最後の対面授業です。年末で忙しいところ、沢山の方が参加してくれました。


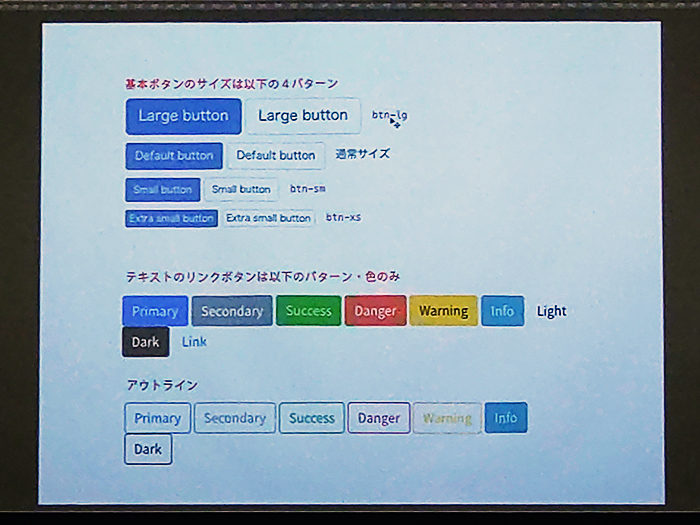
今回の授業ではBootstrapの使い方を学びます。
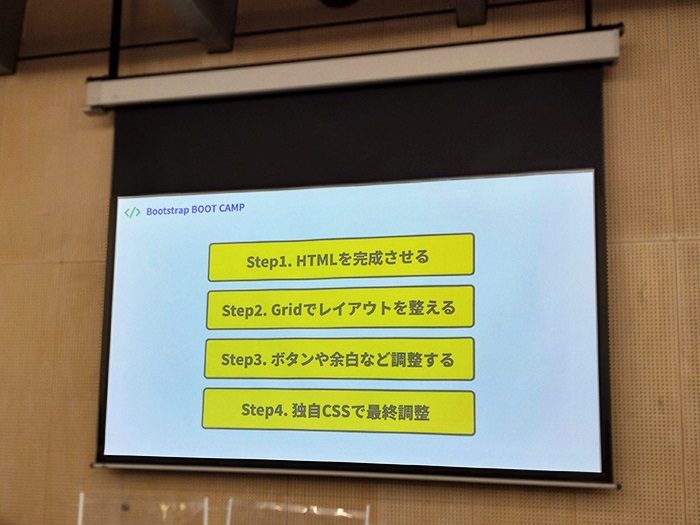
まずフルスクラッチ(全てをゼロから組み上げること)とBootstrapの違いの説明から入ります。Bootstrapには定型コマンドが多く用意されていて、コードを全て自分で書かなくても良いという利点があります。サイト制作のスピードアップ、また簡易制作に非常に便利なツールです。

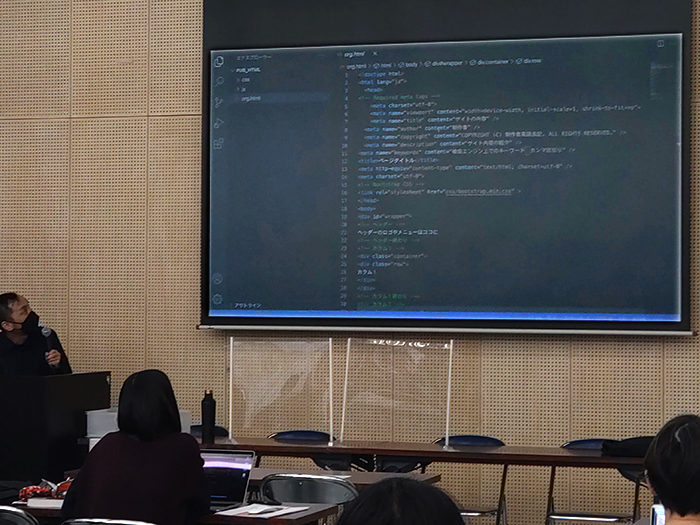
事前配布されているHTMLファイルに書き込みを加え、自分のサイトを制作していきます。


初めて触れる方も多いBootstrap。
ウェブデザイン1でCSSをやりましたが、経験はそれ1回だけという方は基礎的な部分も忘れていたり。
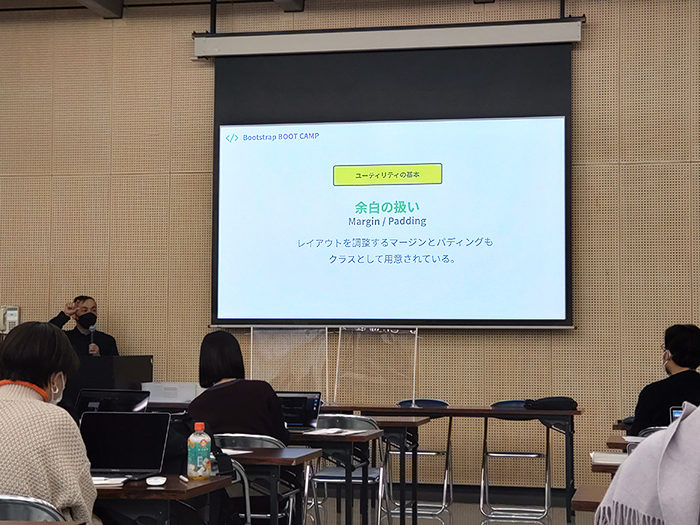
皆さん聞き漏らすまいと授業に集中されています。


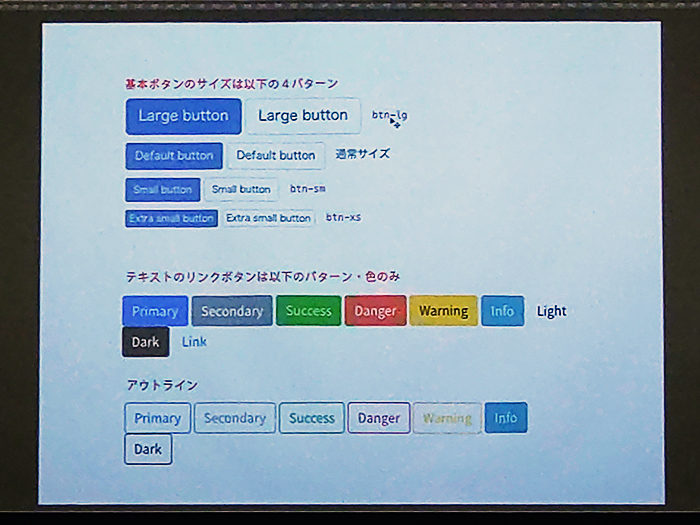
レイアウトの方法、クラスとして扱われるもの等、Bootstrapのルールを学びます。

2日間で行う内容です。今回はCSSについては任意で、必要に応じて行います。

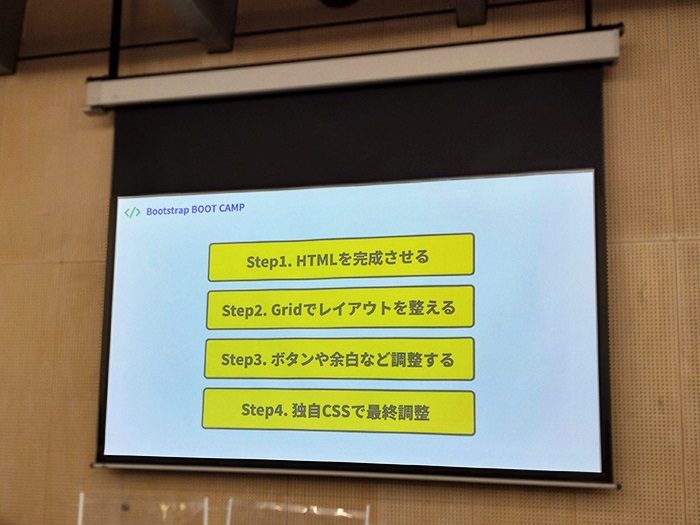
事前に準備してきた資料と素材を利用してHTMLファイルをコーディングしていきますので、事前の準備が完成品のレベルを左右するスクーリングの授業。
下準備があっても限られた時間に、皆さん黙々と作業を進めています。

2日目の昼食後すぐに動作の不具合がないか最終チェックをし、プレゼンの準備をします。

自作サイトをどのような意図でデザインしたのか、動作をさせながらプレゼンを行います。コーディングに慣れていない方が多い中、試行錯誤しながらも皆さん仕上げてきました。
コーディングの求人はグラフィックデザインの中ではかなり多く、マスターしておいて損は無い技術です。せっかくなので、学んだ内容を忘れないようにご自身のポートフォリオを制作してもいいですね。
2日間お疲れ様でした。
グラフィックデザインコース|学科・コース紹介

※グラフィックデザインコースは2021年春より「情報デザインコース」から「グラフィックデザインコース」に名称が変わりました。
これまで「情報デザインコース」として「情報デザインクラス」と「イラストレーションクラス」に分かれていましたが2021年春より「イラストレーションクラス」が通学不要なオンライン学習のみで卒業可能な「イラストレーションコース(手のひら芸大)」として新設・独立したことにより、現在はグラフィックデザインのみのカリキュラムとなっています。
こんにちは。グラフィックデザインコース/情報デザインコース・業務担当講師の神野由紀子です。
12/18-19に外苑キャンパスで行われたスクーリング科目、グラフィックデザインⅢ-4「ウェブデザイン2」の授業をご紹介します。
仕事で、または趣味でサイトを作ったことがなければ、触れたこともないウェブデザインの世界。デザインでもプログラミング寄りの授業に、何となく苦手意識を持っている方が多いようです。
ですが一昔前と違い、便利なサイト構築ツールが幾つも出てきました。今では難しい知識が不要で、デザイナー向きの、より視覚的で感覚的なサイト構築が可能となっています。この機会に是非トライしてみましょう。

2021年最後の対面授業です。年末で忙しいところ、沢山の方が参加してくれました。


今回の授業ではBootstrapの使い方を学びます。
まずフルスクラッチ(全てをゼロから組み上げること)とBootstrapの違いの説明から入ります。Bootstrapには定型コマンドが多く用意されていて、コードを全て自分で書かなくても良いという利点があります。サイト制作のスピードアップ、また簡易制作に非常に便利なツールです。

事前配布されているHTMLファイルに書き込みを加え、自分のサイトを制作していきます。


初めて触れる方も多いBootstrap。
ウェブデザイン1でCSSをやりましたが、経験はそれ1回だけという方は基礎的な部分も忘れていたり。
皆さん聞き漏らすまいと授業に集中されています。


レイアウトの方法、クラスとして扱われるもの等、Bootstrapのルールを学びます。

2日間で行う内容です。今回はCSSについては任意で、必要に応じて行います。

事前に準備してきた資料と素材を利用してHTMLファイルをコーディングしていきますので、事前の準備が完成品のレベルを左右するスクーリングの授業。
下準備があっても限られた時間に、皆さん黙々と作業を進めています。

2日目の昼食後すぐに動作の不具合がないか最終チェックをし、プレゼンの準備をします。

自作サイトをどのような意図でデザインしたのか、動作をさせながらプレゼンを行います。コーディングに慣れていない方が多い中、試行錯誤しながらも皆さん仕上げてきました。
コーディングの求人はグラフィックデザインの中ではかなり多く、マスターしておいて損は無い技術です。せっかくなので、学んだ内容を忘れないようにご自身のポートフォリオを制作してもいいですね。
2日間お疲れ様でした。
グラフィックデザインコース|学科・コース紹介

※グラフィックデザインコースは2021年春より「情報デザインコース」から「グラフィックデザインコース」に名称が変わりました。
これまで「情報デザインコース」として「情報デザインクラス」と「イラストレーションクラス」に分かれていましたが2021年春より「イラストレーションクラス」が通学不要なオンライン学習のみで卒業可能な「イラストレーションコース(手のひら芸大)」として新設・独立したことにより、現在はグラフィックデザインのみのカリキュラムとなっています。
おすすめ記事
-

グラフィックデザインコース
2021年05月19日
【グラフィックデザインコース】印象的で影響を与える広告ポスターを制作する
こんにちは。グラフィックデザインコース/情報デザインコース・業務担当講師の神野由紀子です。4/24-25に外苑キャンパスで行われたスクーリング科目、グラフィック…
-

グラフィックデザインコース
2021年12月12日
【グラフィックデザインコース】オリパラで話題になったピクトグラムを制作する
こんにちは。グラフィックデザインコース/情報デザインコースの神野由紀子です。 10/16-17に外苑キャンパスで行われたスクーリング科目「グラフィックデザインI…
-

グラフィックデザインコース
2021年09月18日
【グラフィックデザインコース】企業や人物のイメージに合った名刺をデザインする
こんにちは。グラフィックデザインコース/情報デザインコース業務担当講師の神野由紀子です。 8/21-22に外苑キャンパスで行われたスクーリング科目、グラフィック…