グラフィックデザインコース
- グラフィックデザインコース 記事一覧
- 【グラフィックデザインコース】UIデザインで重要なナンバー8
2023年12月09日
【グラフィックデザインコース】UIデザインで重要なナンバー8
こんにちは、グラフィックデザイン/情報デザインコース業務担当の清水将之です。
普段はSaaS(Software as a Service)と呼ばれるWebサービスのUIUXデザイナーとして働いています。そのため、時折、学生の方からUXやUIデザインについての質問を受けることがあります。
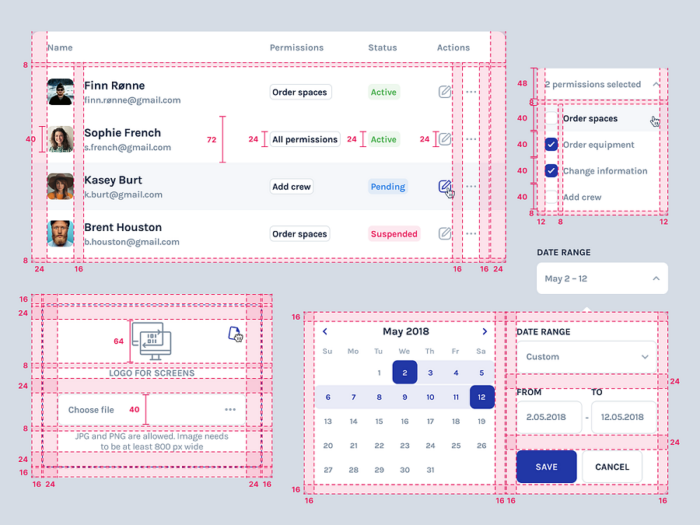
そこで今回は、ウェブやアプリのUIデザインを効率的にレイアウトできる8ポイントグリッドシステムを紹介しようと思います。このシステムは、8の倍数を使ってデザインレイアウトを定義する方法です。
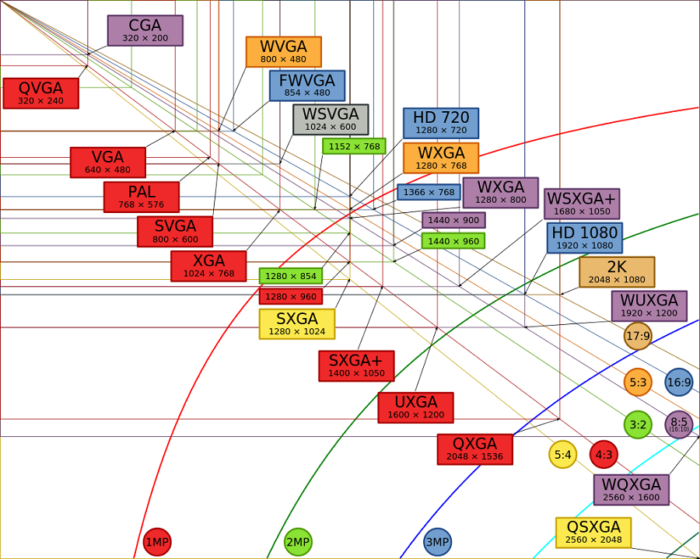
上の図はディスプレイの主な規格の画面アスペクト比です。
ここに出てくる数字の多くが8の倍数になっています。例えば、フルHD規格にあたる「HD 1080」を見てみると、アスペクト比は1920×1080です。この数字を8で割ると240×135になり、8の倍数だということがわかります。8の倍数を使うことで大半のスクリーンサイズにオブジェクトをフィットさせることができるのです。
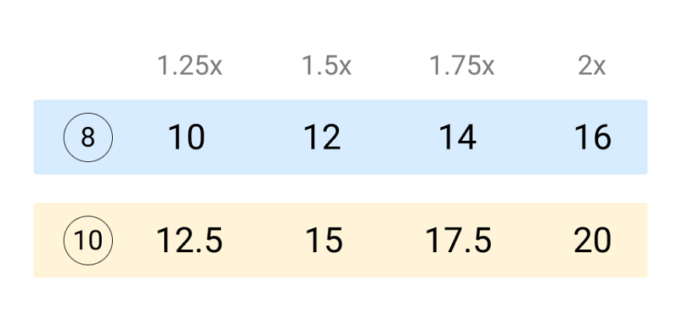
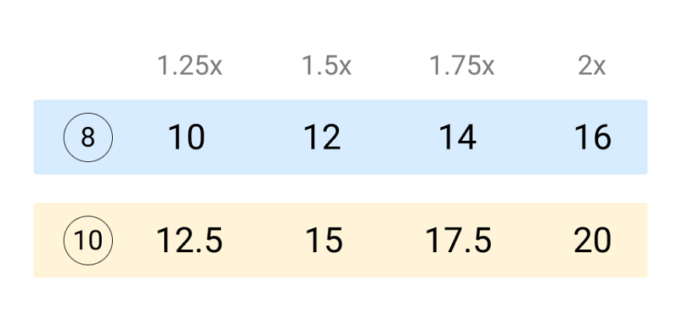
次に最小単位を8にした場合と、10にした場合を比較してみたいと思います。

一見、10の方が使い勝手が良さそうに思いますが、上の図のように端数が出てしまうことがわかります。UIデザインにおいて、この端数がでることはすこし厄介で、端数がでるとディスプレイで表示した際に、オブジェクトのエッジが滲んだようになってしまい、キレイにレイアウトできないのです。8の倍数でオブジェクトや余白、コンテンツ幅を設定してくと端数が出ないので、レイアウトがキレイに収まります。さらに、8の半分の4や中間の12を追加しても整数となり、細かいディテールへの対応もできるので大変便利な数字です。
8の倍数でUIを設計することは、画面レイアウトの秩序を維持しやすくなるだけでなく規則性を持たせることで、コーディングする際の実装コストが大幅に下がります。自分だけでデザインから実装までやっているのであれば問題ないのですが、エンジニアと協業するような場合、実装コストを下げることは大変重要な要素になります。
実際に余白などをより柔軟に定義する際には、8を基準にして様々なスケーリングを加えて、値を絞り込んだりします。8の倍数のままだと選択肢が多すぎるためです。マージンやパディングなどの余白だけでなく、文字サイズも様々なスケーリングで定義できます。
注意としては、文字サイズを定義する場合は8を基準にするのではなく、ベースのテキストサイズに対してモジュラースケーリングすることが一般的です。多くのブラウザで基準(ベース)にしているサイズは16pxになります。
■通常の8の倍数の場合
8px, 16px, 24px, 32px, 40px, 48px, 56px, 64px, 72px, 80px, 88px…
だいぶ選択肢が多い気がしますね。
■8を基準にフィボナッチ数列を使ってスケーリングした場合
8px, 16px, 24px, 40px, 64px, 104px, 168px, 272px, 440px, 712px …
■公差8の等差数列を用いてスケーリングした場合
8px, 16px, 24px, 32px, 40px, 72px, 112px, 184px, 296px, 480px, 776px
だいぶメリハリがついて来たのではないでしょうか。
さらに、大きなサイズに加えて、小さいサイズのバリエーションを両立させるために、調和整数に8を掛け合わせたスケーリングを適用した例が以下です。
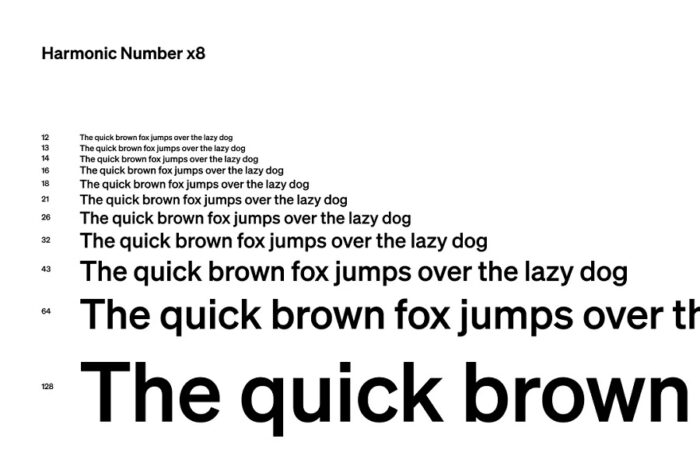
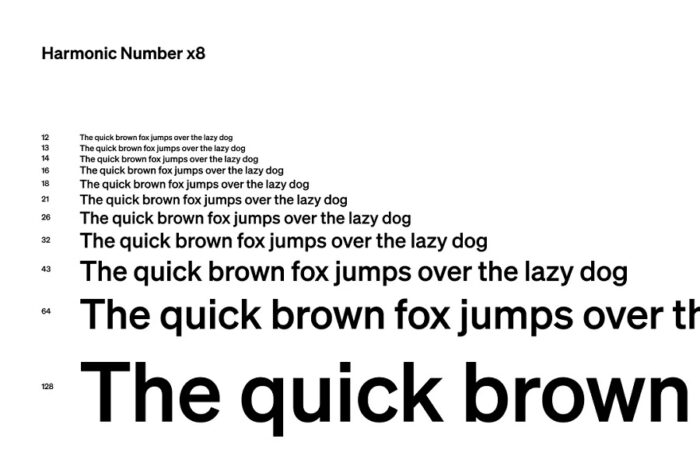
■8を基準に調和整数を用いてモジュラースケーリングした場合
12px, 13px, 14px, 16px, 18px, 21px, 26px, 32px, 43px, 64px, 128px

見出しやタイトルなどには大きな文字サイズを用いることで強調を与えられる一方で、本文や補足テキストで必要となる小さな文字サイズのバリエーションも備えていて適度な読みやすさも保つことができます。
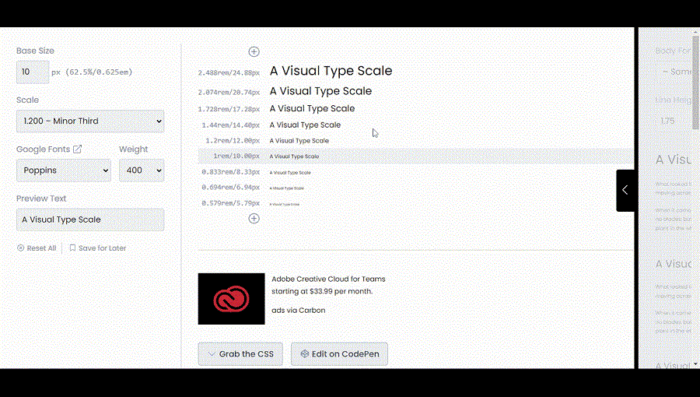
このように、モジュラースケーリングさせてサイズを定義することは、UIデザインにおいては重要な要素です。文字サイズを決めるのに便利なジェネレーターがありますので、様々な値を適用して自分にあったスケーリングを見つけてみてください。
グラフィックデザインコース|学科・コース紹介

大学パンフレット資料請求はこちらから

普段はSaaS(Software as a Service)と呼ばれるWebサービスのUIUXデザイナーとして働いています。そのため、時折、学生の方からUXやUIデザインについての質問を受けることがあります。
そこで今回は、ウェブやアプリのUIデザインを効率的にレイアウトできる8ポイントグリッドシステムを紹介しようと思います。このシステムは、8の倍数を使ってデザインレイアウトを定義する方法です。
そもそもなぜ「8」なのか?
上の図はディスプレイの主な規格の画面アスペクト比です。
ここに出てくる数字の多くが8の倍数になっています。例えば、フルHD規格にあたる「HD 1080」を見てみると、アスペクト比は1920×1080です。この数字を8で割ると240×135になり、8の倍数だということがわかります。8の倍数を使うことで大半のスクリーンサイズにオブジェクトをフィットさせることができるのです。
最小単位を8にすると端数が出ない
次に最小単位を8にした場合と、10にした場合を比較してみたいと思います。

一見、10の方が使い勝手が良さそうに思いますが、上の図のように端数が出てしまうことがわかります。UIデザインにおいて、この端数がでることはすこし厄介で、端数がでるとディスプレイで表示した際に、オブジェクトのエッジが滲んだようになってしまい、キレイにレイアウトできないのです。8の倍数でオブジェクトや余白、コンテンツ幅を設定してくと端数が出ないので、レイアウトがキレイに収まります。さらに、8の半分の4や中間の12を追加しても整数となり、細かいディテールへの対応もできるので大変便利な数字です。
規則性を持たせる
8の倍数でUIを設計することは、画面レイアウトの秩序を維持しやすくなるだけでなく規則性を持たせることで、コーディングする際の実装コストが大幅に下がります。自分だけでデザインから実装までやっているのであれば問題ないのですが、エンジニアと協業するような場合、実装コストを下げることは大変重要な要素になります。
モジュラースケーリング
実際に余白などをより柔軟に定義する際には、8を基準にして様々なスケーリングを加えて、値を絞り込んだりします。8の倍数のままだと選択肢が多すぎるためです。マージンやパディングなどの余白だけでなく、文字サイズも様々なスケーリングで定義できます。
注意としては、文字サイズを定義する場合は8を基準にするのではなく、ベースのテキストサイズに対してモジュラースケーリングすることが一般的です。多くのブラウザで基準(ベース)にしているサイズは16pxになります。
■通常の8の倍数の場合
8px, 16px, 24px, 32px, 40px, 48px, 56px, 64px, 72px, 80px, 88px…
だいぶ選択肢が多い気がしますね。
■8を基準にフィボナッチ数列を使ってスケーリングした場合
8px, 16px, 24px, 40px, 64px, 104px, 168px, 272px, 440px, 712px …
■公差8の等差数列を用いてスケーリングした場合
8px, 16px, 24px, 32px, 40px, 72px, 112px, 184px, 296px, 480px, 776px
だいぶメリハリがついて来たのではないでしょうか。
さらに、大きなサイズに加えて、小さいサイズのバリエーションを両立させるために、調和整数に8を掛け合わせたスケーリングを適用した例が以下です。
■8を基準に調和整数を用いてモジュラースケーリングした場合
12px, 13px, 14px, 16px, 18px, 21px, 26px, 32px, 43px, 64px, 128px

見出しやタイトルなどには大きな文字サイズを用いることで強調を与えられる一方で、本文や補足テキストで必要となる小さな文字サイズのバリエーションも備えていて適度な読みやすさも保つことができます。
このように、モジュラースケーリングさせてサイズを定義することは、UIデザインにおいては重要な要素です。文字サイズを決めるのに便利なジェネレーターがありますので、様々な値を適用して自分にあったスケーリングを見つけてみてください。
グラフィックデザインコース|学科・コース紹介

大学パンフレット資料請求はこちらから

おすすめ記事
-

グラフィックデザインコース
2022年05月19日
【グラフィックデザインコース】印刷物の基本を作りながら、情報の編集方法を学ぼう
こんにちは。グラフィックデザインコース/情報デザインコース・業務担当講師の神野由紀子です。 4/23-24に外苑キャンパスで行われたスクーリング科目、グラフィッ…
-

グラフィックデザインコース
2021年05月12日
【グラフィックデザインコース】新しい仲間と新しい旅がはじまります!
新年度がスタートいたしました。新入生の皆さん、ご入学おめでとうございます。 グラフィックデザインコース教員の荒川慎一です。私、荒川は本年度より通信教育部グラフィ…
-

通信教育課程 入学課
2022年04月25日
働きながら通信制大学で学ぶ、社会人学生のスケジュールは?
通信制大学に入学した場合の学習ペースや、働きながら学習・卒業できるのかを知りたい方のために、「社会人大学生の一日」について本学通信教育部卒業生4名の具体例を紹介…