グラフィックデザインコース
- グラフィックデザインコース 記事一覧
- 【グラフィックデザインコース】コーディングの基礎を学び、デザインの質を高めよう。
2024年09月17日
【グラフィックデザインコース】コーディングの基礎を学び、デザインの質を高めよう。
こんにちは。業務担当非常勤講師の花田です。
まだまだ暑い日が続いていますね。今年の夏は猛暑のため、皆さん、お家で過ごす時間も多かったのではないでしょうか。
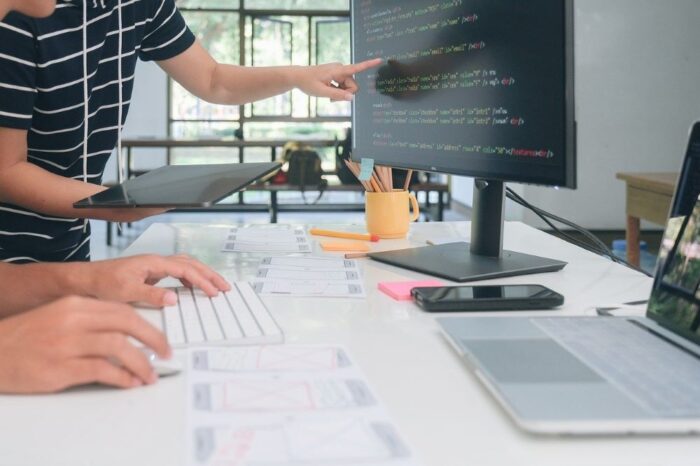
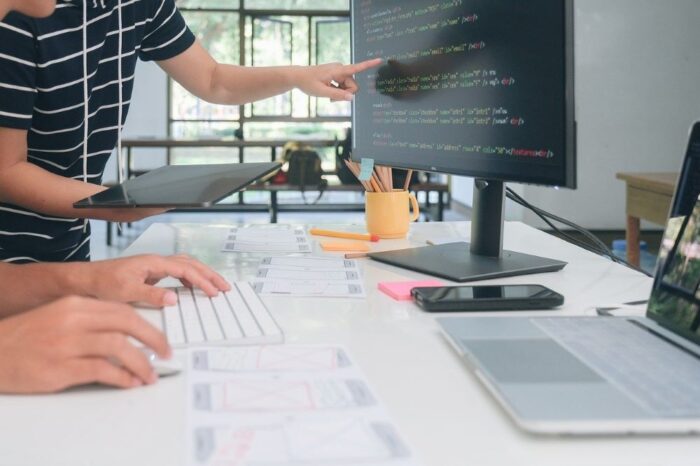
さて、グラフィックデザインコースでは、紙媒体のデザインに加え、ウェブ制作に触れる機会も用意されています。
デザインを学んでいる皆さんの中には、コーディングの授業に苦手意識を持っているというお声を何度か耳にしました。「デザインを学びにきたのに、なぜコーディングを勉強する必要があるの?」といった疑問が浮かぶかもしれません。現在、多くの人々の生活にスマホやパソコンが浸透しており、デザイン領域においても、ウェブデザインの需要は高まってきています。
ウェブサイトの作り方、すなわちコーディングを学ぶことは、良質なウェブデザインを生み出すことに繋がっていきます。
なぜかというと、コーディングの知識があれば、表面的なビジュアルを作るだけでなく、HTMLの構造を意識して情報を整理したり、実際に作っているデザインが、コーディング段階で再現可能なのかといったことを見極める力がついてきます。
デザインを学ぶ上でコーディングを知ることが、ウェブサイトのデザイン力をアップする鍵となっているのです。

さて、ここからは、ウェブ制作のスクーリングでも話題となる、デザインを学ぶ方へのコーディング学習の心構えとおすすめの学習法をご紹介します。
コーディングの学習を始めると、たくさんの用語や概念が出てくるため、「全部完璧に理解しなければ!」とプレッシャーに感じてしまう方もいるかもしれません。初めからすべてを完璧に理解する必要はなく、IllustratorやPhotoshopといったツールの学習と同様、日々少しずつ練習し、一歩ずつ習得していきましょう。
まず基本を押さえ、地道な努力を積み重ねることで、次第にポイントを掴めるようになってきます。焦らず、自分のペースでじっくり学習を進めていきましょう。
また、ブランクが空くと学んだことを忘れてしまうこともあるので、こまめに復習を心がけましょう。
「この呪文みたいなものを全部覚えなきゃいけないの?」というお声も聞きますが、決してそんなことはありません。実際、現場のプロもすべてのコードを暗記しているわけではなく、大切なのは、いざというときに必要な知識を引き出せるよう、アイデアのストックを貯めておく事です。
このデザインパーツをコードに落とし込むには、こういう方法があるんだな、という感じに、ざっくりでいいのでアイデアのストックをたくさん増やしていきましょう。
頻出タグやプロパティは実際に手を動かしながら、少しずつ覚えていきましょう。
コーディング学習のおすすめ方法
自分の好きなテーマやデザインのサイトを作ってみよう
コーディングの練習として、自分の好きなことをテーマにしたサイトを作ってみるのもおすすめです。自分の好きなこと・得意なテイストや内容だと、どんどん色々なアイデアが出てきそうですね。
自分の好きなサイトをじっくり観察してみよう
お気に入りのサイトや普段よく使うサイトを、コーディングの観点から見直してみるのも勉強になります。
なぜ自分がそのサイトに惹かれるのか、使いやすいと感じるのかを分析してみましょう。また、HTMLやCSSの構造をブラウザの検証ツールで調べてみると、どんなふうに実装されているかがわかるので、新しい発見があるかもしれません。
楽しみながら、色々なデザインのコーディングにチャレンジしてみましょう!
グラフィックデザインコースでは、オープンゼミも開催しており、学習に行き詰まった際に気軽に相談いただける場を設けております。
興味を持たれた方は、ぜひ以下のリンクから詳細をご覧ください!
グラフィックデザインコース|学科・コース紹介

まだまだ暑い日が続いていますね。今年の夏は猛暑のため、皆さん、お家で過ごす時間も多かったのではないでしょうか。
さて、グラフィックデザインコースでは、紙媒体のデザインに加え、ウェブ制作に触れる機会も用意されています。
デザインを学んでいる皆さんの中には、コーディングの授業に苦手意識を持っているというお声を何度か耳にしました。「デザインを学びにきたのに、なぜコーディングを勉強する必要があるの?」といった疑問が浮かぶかもしれません。現在、多くの人々の生活にスマホやパソコンが浸透しており、デザイン領域においても、ウェブデザインの需要は高まってきています。
ウェブサイトの作り方、すなわちコーディングを学ぶことは、良質なウェブデザインを生み出すことに繋がっていきます。
なぜかというと、コーディングの知識があれば、表面的なビジュアルを作るだけでなく、HTMLの構造を意識して情報を整理したり、実際に作っているデザインが、コーディング段階で再現可能なのかといったことを見極める力がついてきます。
デザインを学ぶ上でコーディングを知ることが、ウェブサイトのデザイン力をアップする鍵となっているのです。

コーディング学習の心構え
さて、ここからは、ウェブ制作のスクーリングでも話題となる、デザインを学ぶ方へのコーディング学習の心構えとおすすめの学習法をご紹介します。
完璧主義にならなくていい
コーディングの学習を始めると、たくさんの用語や概念が出てくるため、「全部完璧に理解しなければ!」とプレッシャーに感じてしまう方もいるかもしれません。初めからすべてを完璧に理解する必要はなく、IllustratorやPhotoshopといったツールの学習と同様、日々少しずつ練習し、一歩ずつ習得していきましょう。
まず基本を押さえ、地道な努力を積み重ねることで、次第にポイントを掴めるようになってきます。焦らず、自分のペースでじっくり学習を進めていきましょう。
また、ブランクが空くと学んだことを忘れてしまうこともあるので、こまめに復習を心がけましょう。
タグやプロパティを全部暗記しなくていい
「この呪文みたいなものを全部覚えなきゃいけないの?」というお声も聞きますが、決してそんなことはありません。実際、現場のプロもすべてのコードを暗記しているわけではなく、大切なのは、いざというときに必要な知識を引き出せるよう、アイデアのストックを貯めておく事です。
このデザインパーツをコードに落とし込むには、こういう方法があるんだな、という感じに、ざっくりでいいのでアイデアのストックをたくさん増やしていきましょう。
頻出タグやプロパティは実際に手を動かしながら、少しずつ覚えていきましょう。
コーディング学習のおすすめ方法
自分の好きなテーマやデザインのサイトを作ってみよう
コーディングの練習として、自分の好きなことをテーマにしたサイトを作ってみるのもおすすめです。自分の好きなこと・得意なテイストや内容だと、どんどん色々なアイデアが出てきそうですね。
自分の好きなサイトをじっくり観察してみよう
お気に入りのサイトや普段よく使うサイトを、コーディングの観点から見直してみるのも勉強になります。
なぜ自分がそのサイトに惹かれるのか、使いやすいと感じるのかを分析してみましょう。また、HTMLやCSSの構造をブラウザの検証ツールで調べてみると、どんなふうに実装されているかがわかるので、新しい発見があるかもしれません。
楽しみながら、色々なデザインのコーディングにチャレンジしてみましょう!
グラフィックデザインコースでは、オープンゼミも開催しており、学習に行き詰まった際に気軽に相談いただける場を設けております。
興味を持たれた方は、ぜひ以下のリンクから詳細をご覧ください!
グラフィックデザインコース|学科・コース紹介

おすすめ記事
-

通信教育課程 入学課
2025年11月16日
通信制大学は学歴にならない?卒業生の事例紹介や本学就職サポート
こんにちは。通信教育部 アドミッション・オフィスです。 本学への入学をご検討中の皆さまの中には、通信制大学は通学制の大学と比べて「学歴にならない?」「就職活動で…
-

グラフィックデザインコース
2024年05月28日
【グラフィックデザインコース】まなびのサポートが充実した環境で大学生活を楽しみましょう!
こんにちは! グラフィックデザインコース/業務担当非常勤講師の福田学です。 私は、広告会社制作会社でアートディレクター兼デザイナーとして、企業ブランドの構築に従…
-

グラフィックデザインコース
2024年07月19日
【グラフィックデザインコース】オープンゼミで学びを深めよう!〜上半期のご相談件数TOP3〜
こんにちは!業務担当非常勤講師の畠山学です。 みなさんは「オープンゼミ」に参加したことがありますか? グラフィックデザインコースでは科目に関する質問や学習の進め…